Background Image
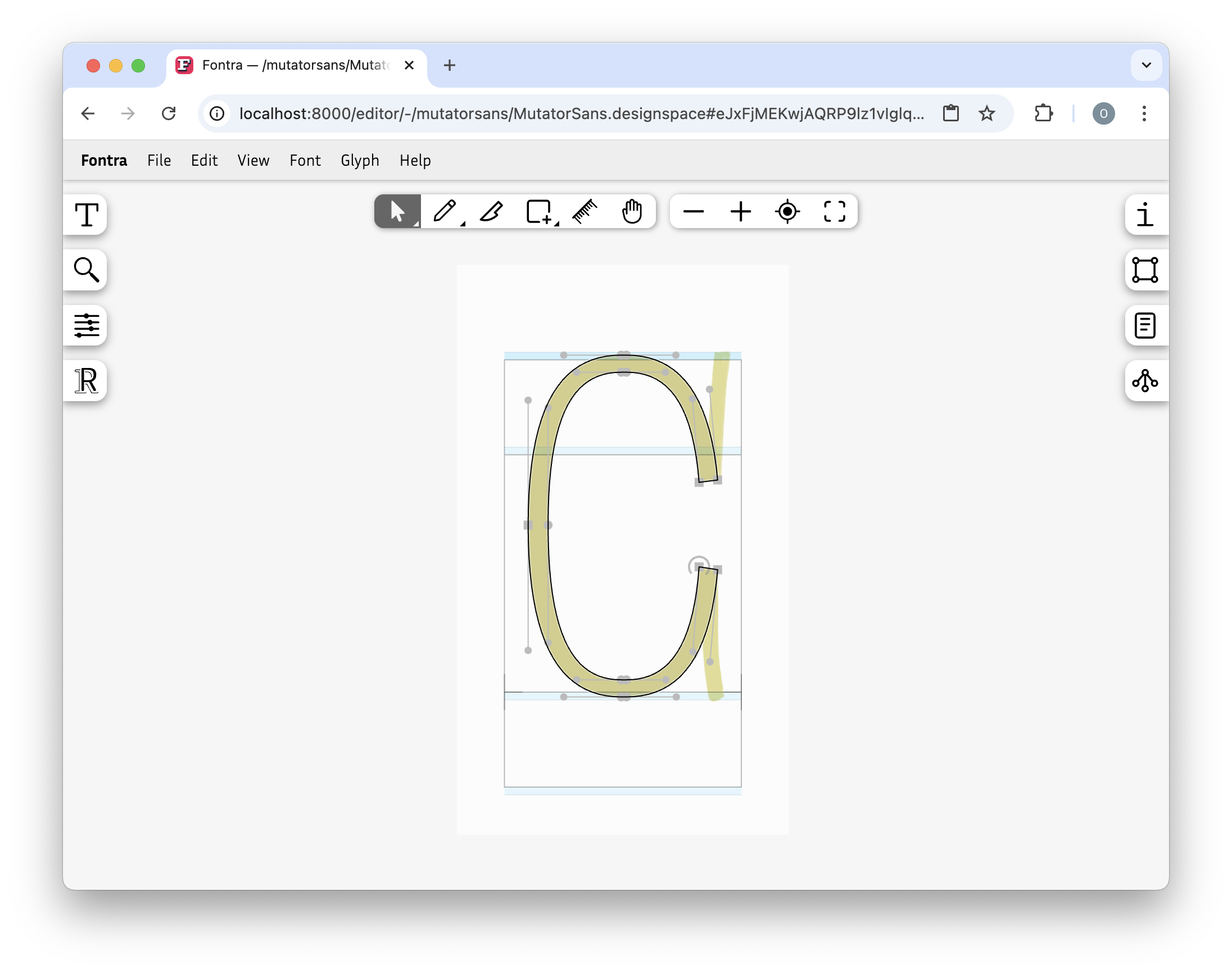
Background images have a certain transformation and may have an opacity specified. They are used usually to trace a design at the beginning of a new project.
Pro tips
- editing properties like opacity or transformation works with multi-source-editing
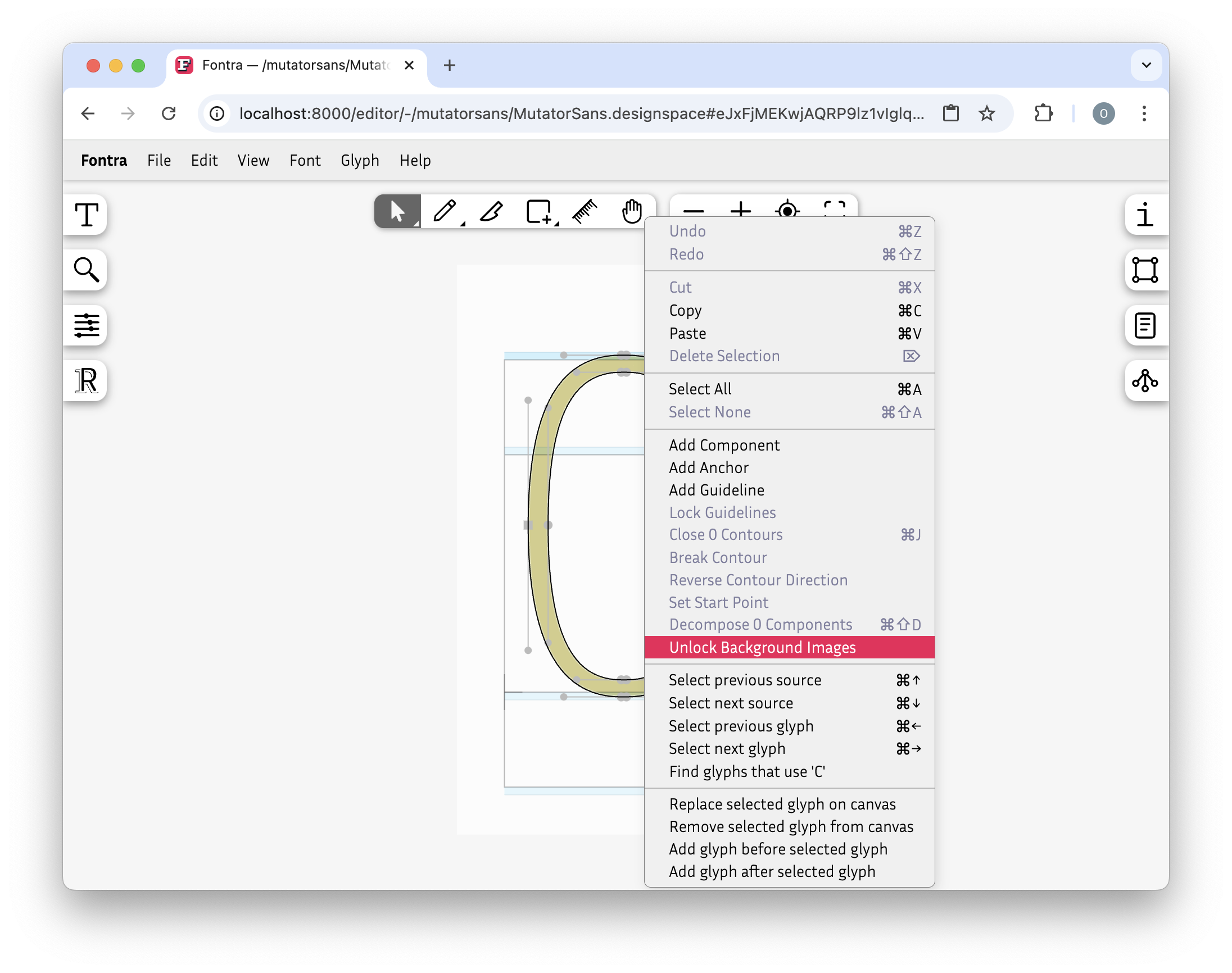
- unlock or lock the background image via the context menu (they are locked by default)
- the image file or data can be in PNG or JPEG format

Add background image (can be added to a glyph in three ways):
- Paste image data
- Drop an image file onto the canvas
- Choose an image file from the user’s hard drive, with the Glyph -> Add background image… menu.
Un/Lock background image
- unlock or lock the background image via the context menu

Edit background image
- unlock background image
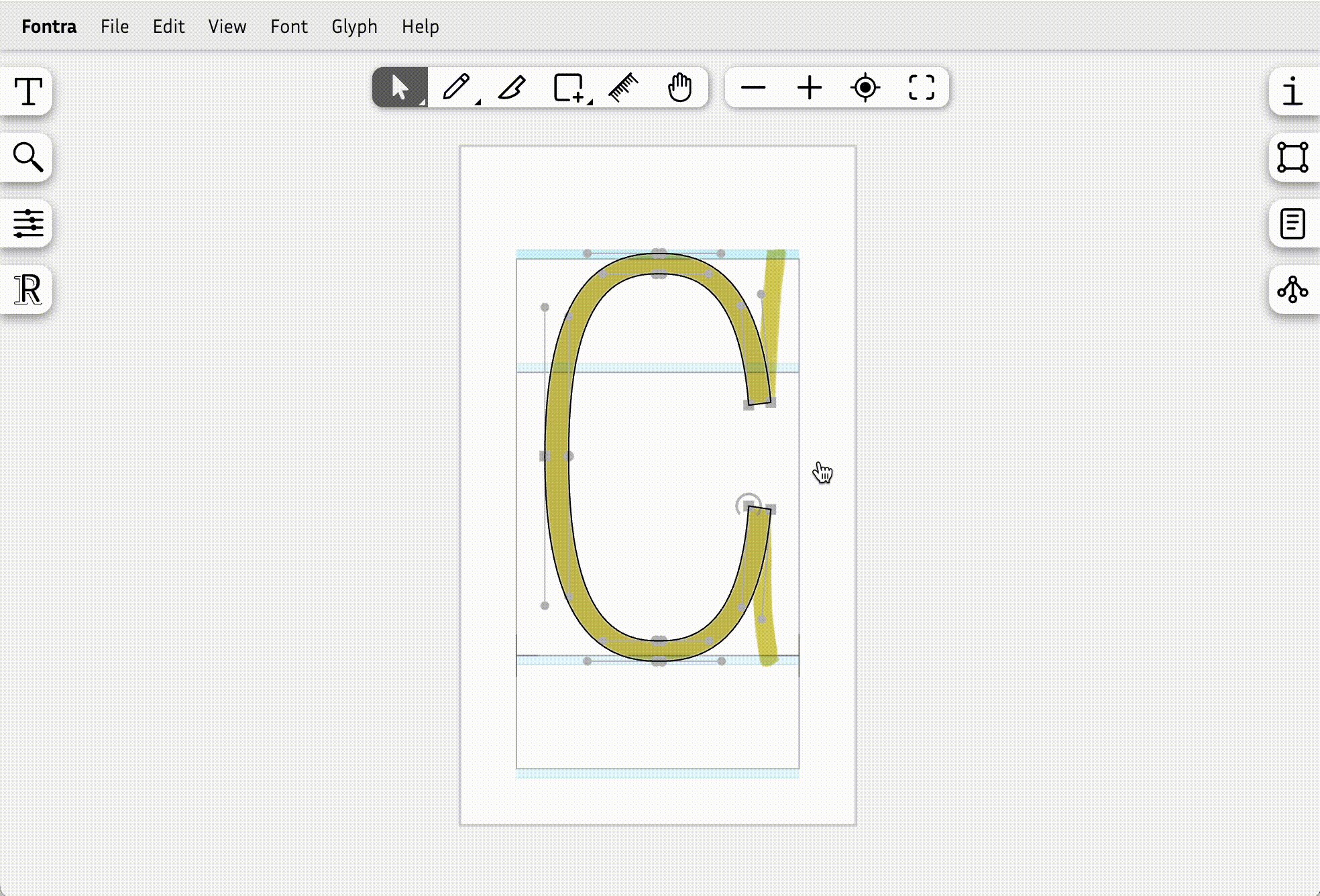
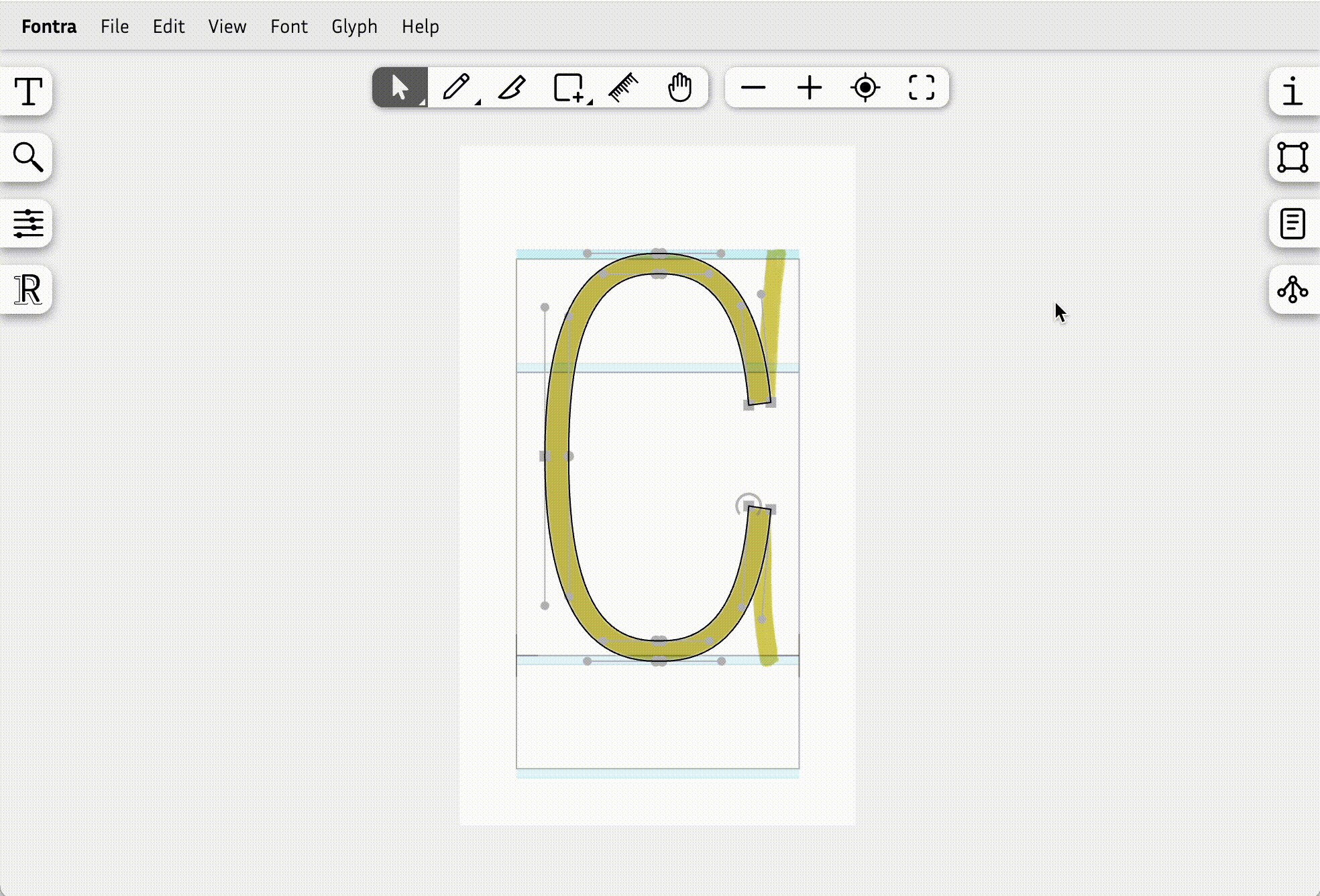
- select the image (the glyph needs to be in edit mode, and at a selected source, not at an interpolation)
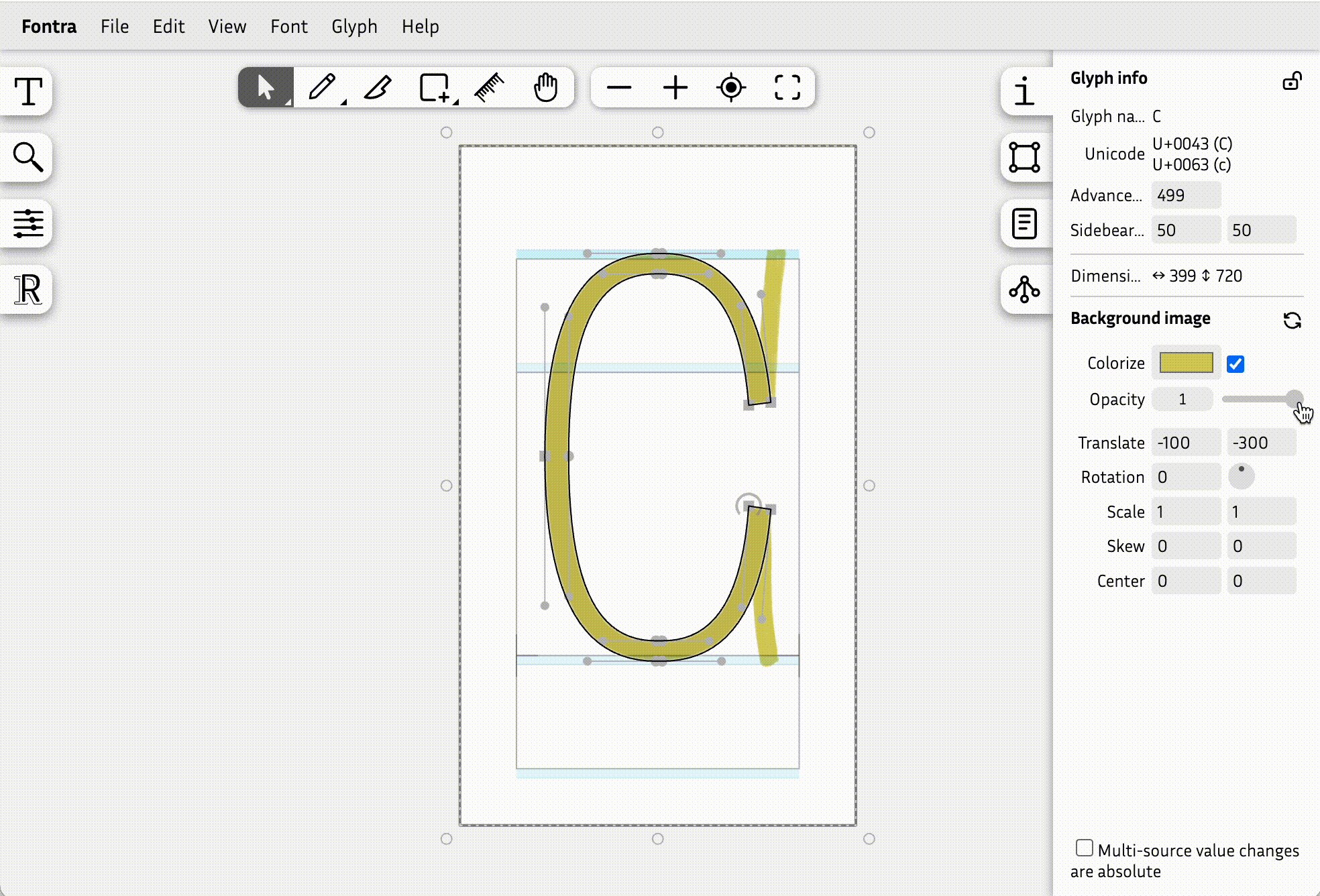
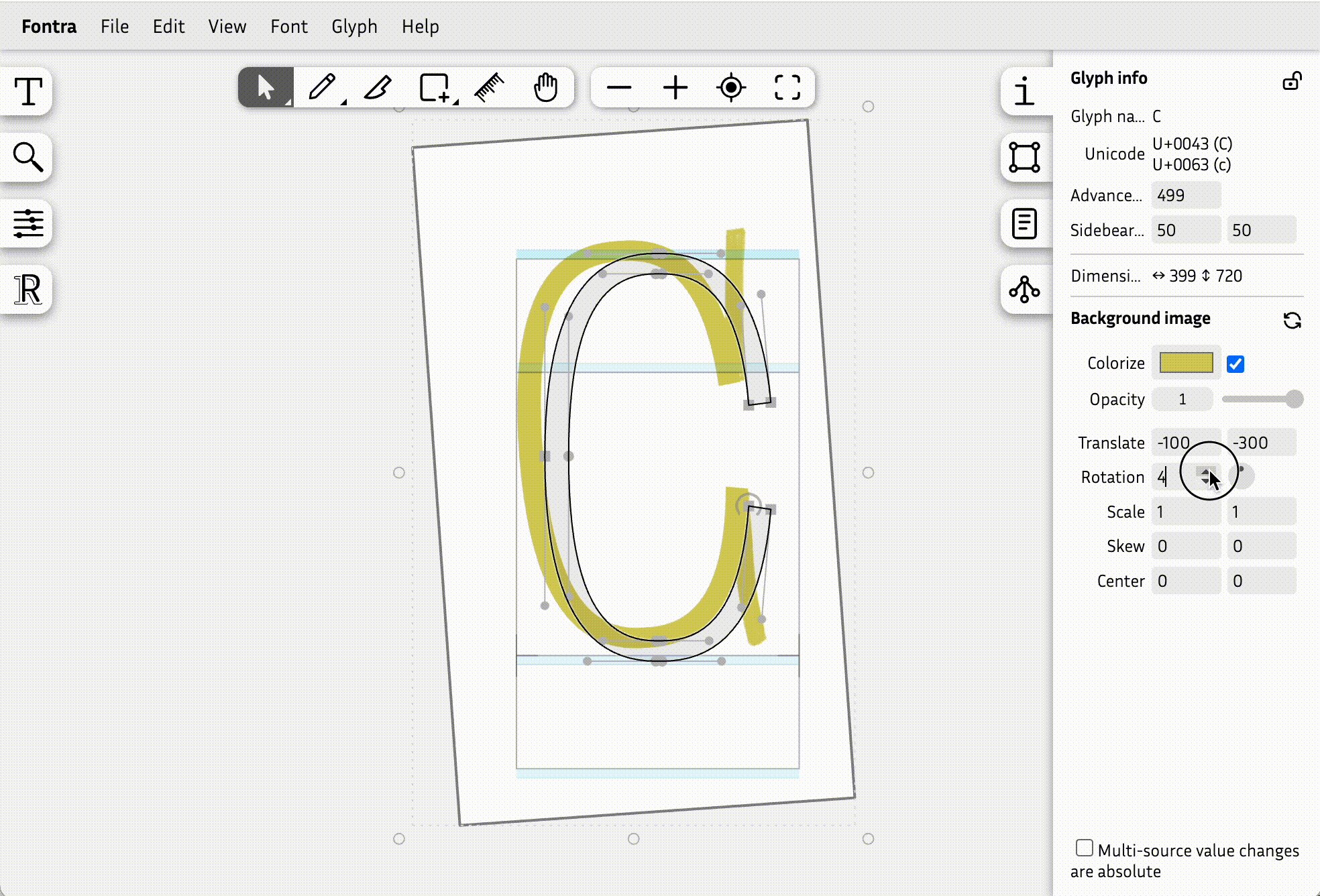
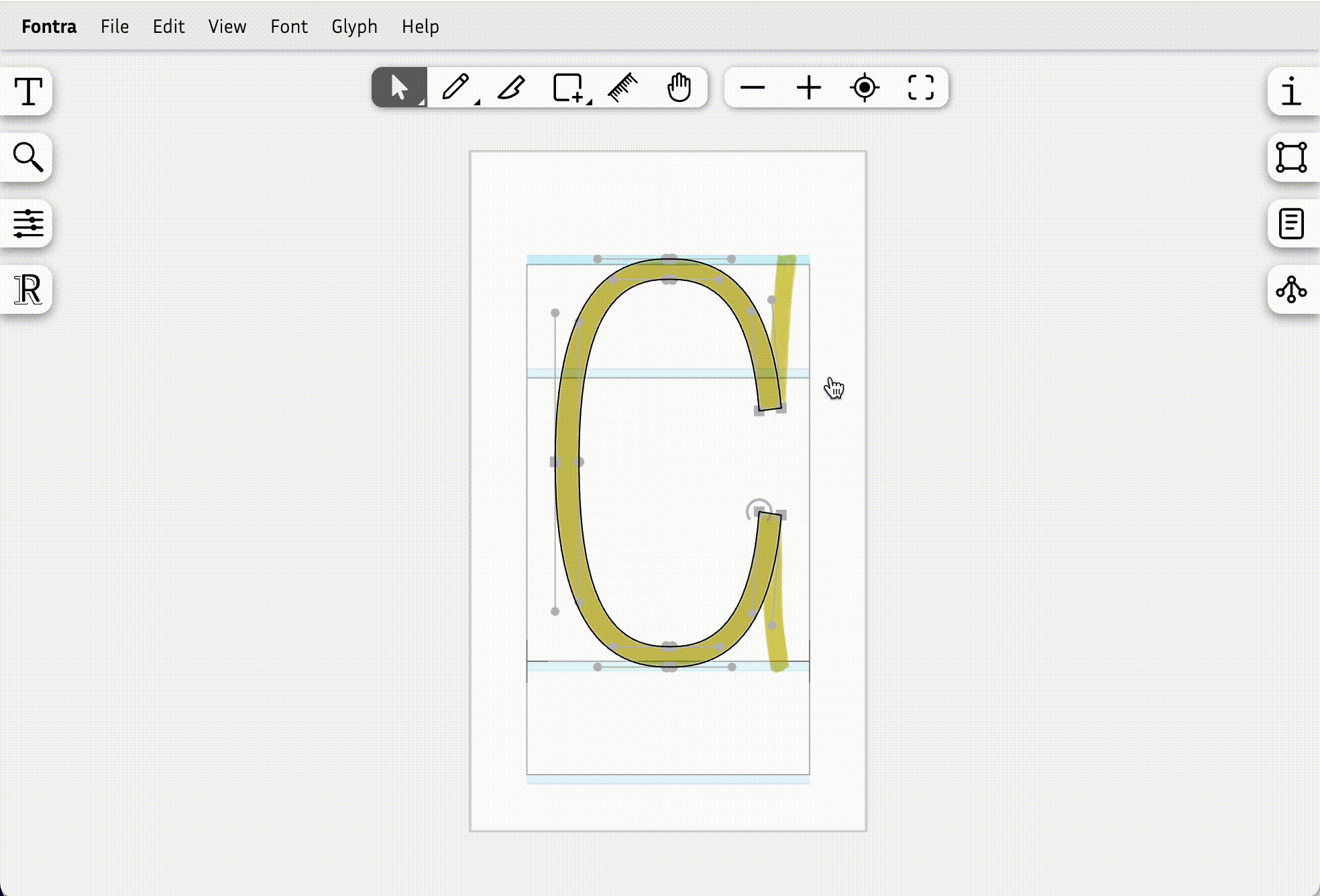
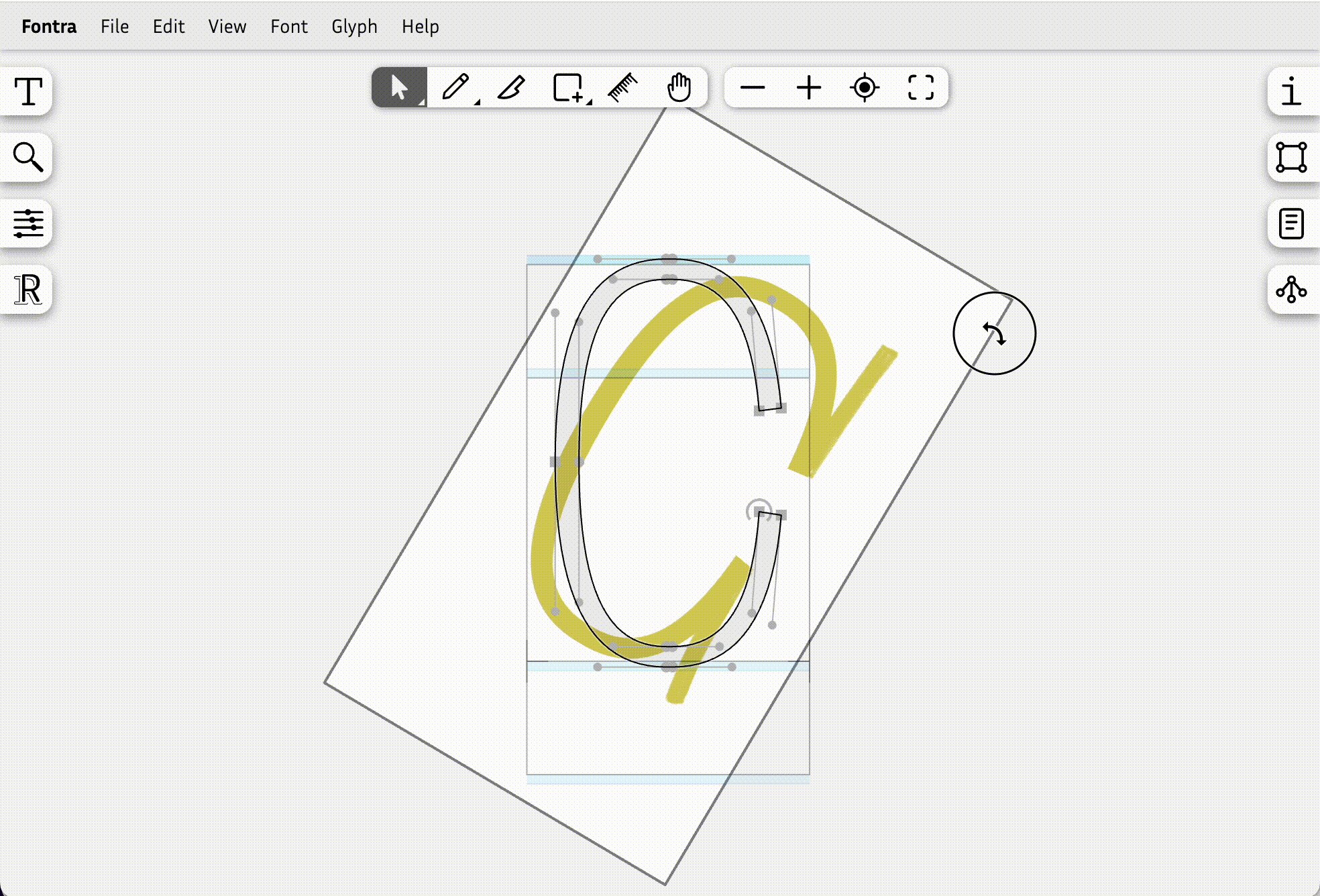
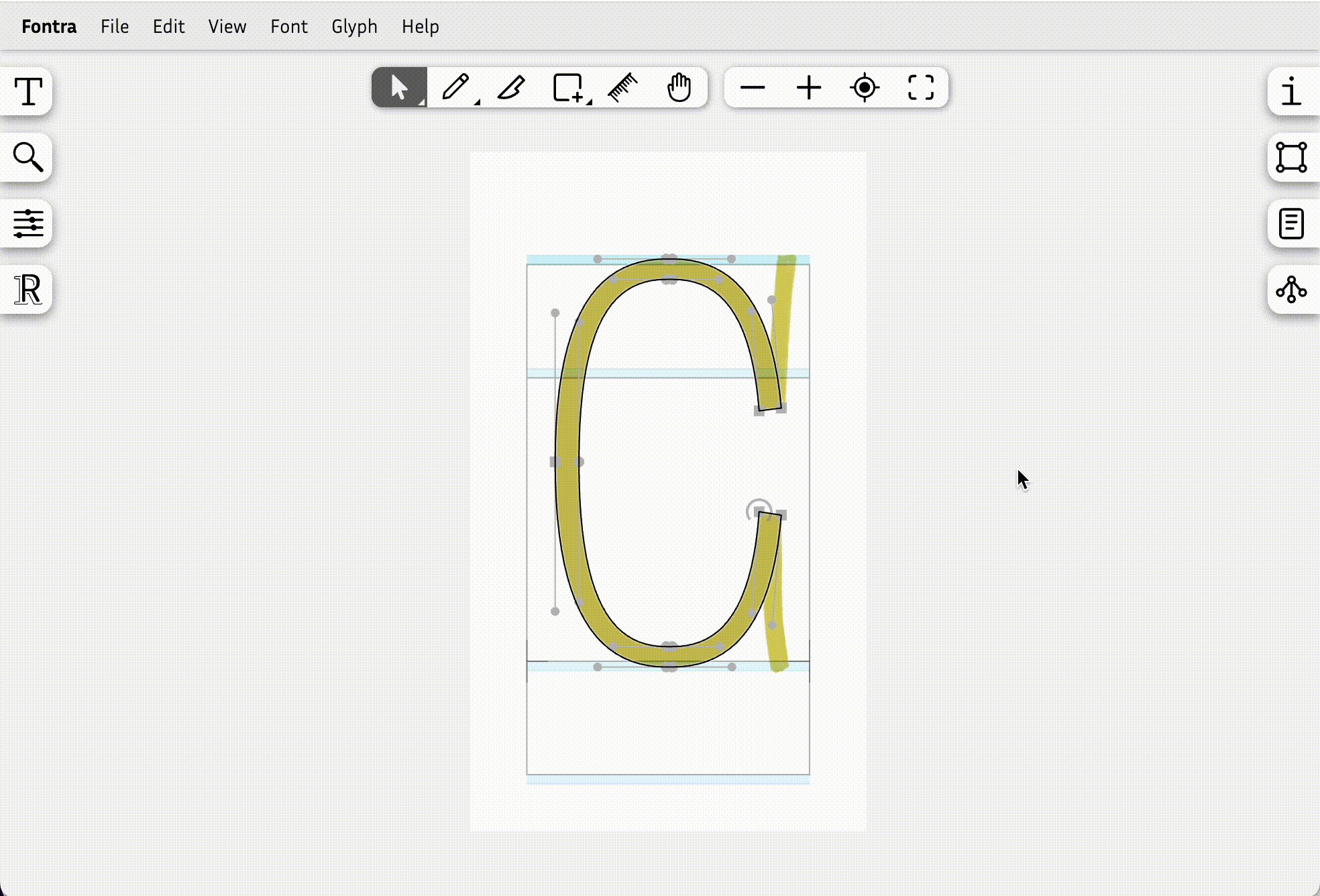
- edit images properties like opacity or transformation
- via Selection info panel: opacity, color or transformation

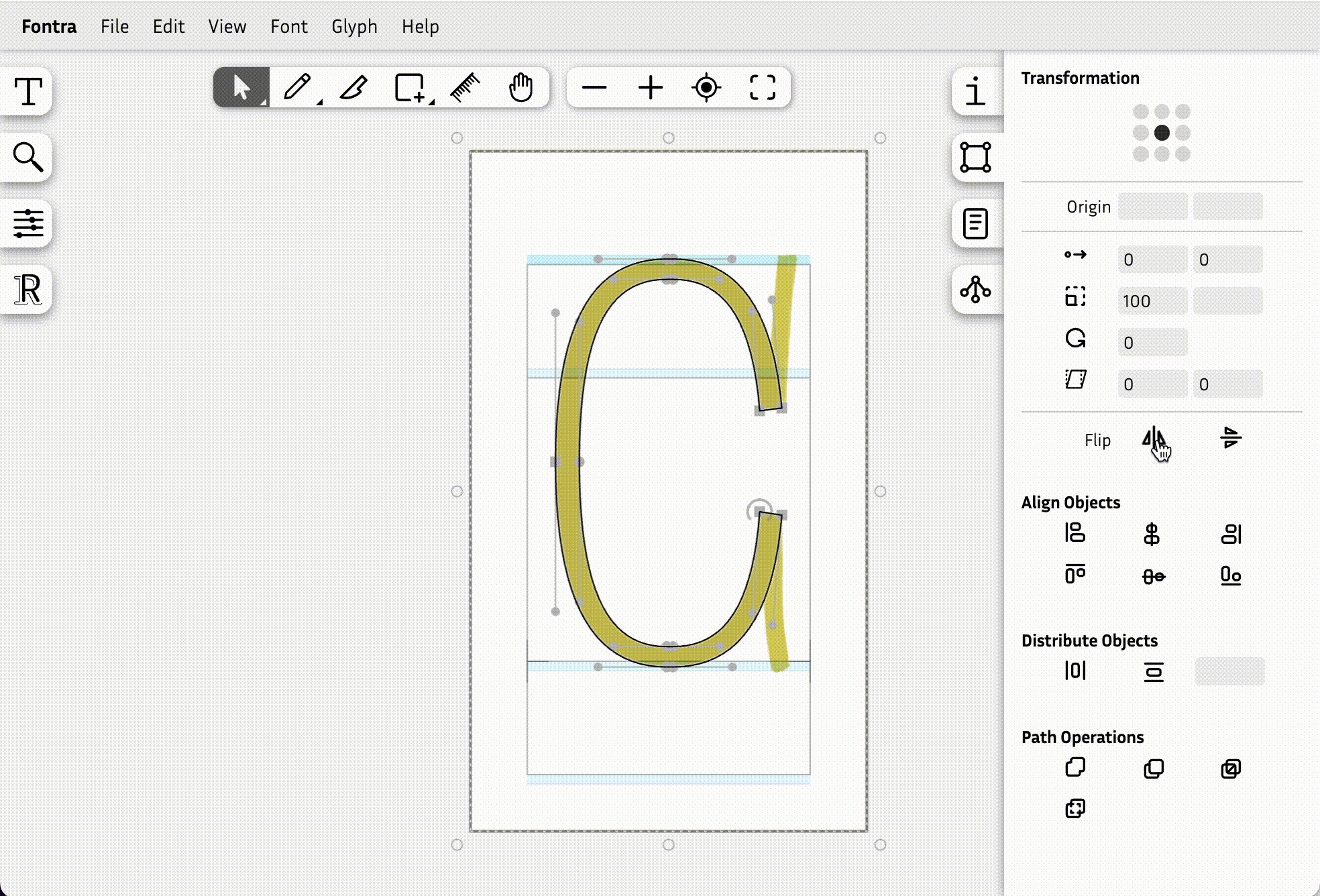
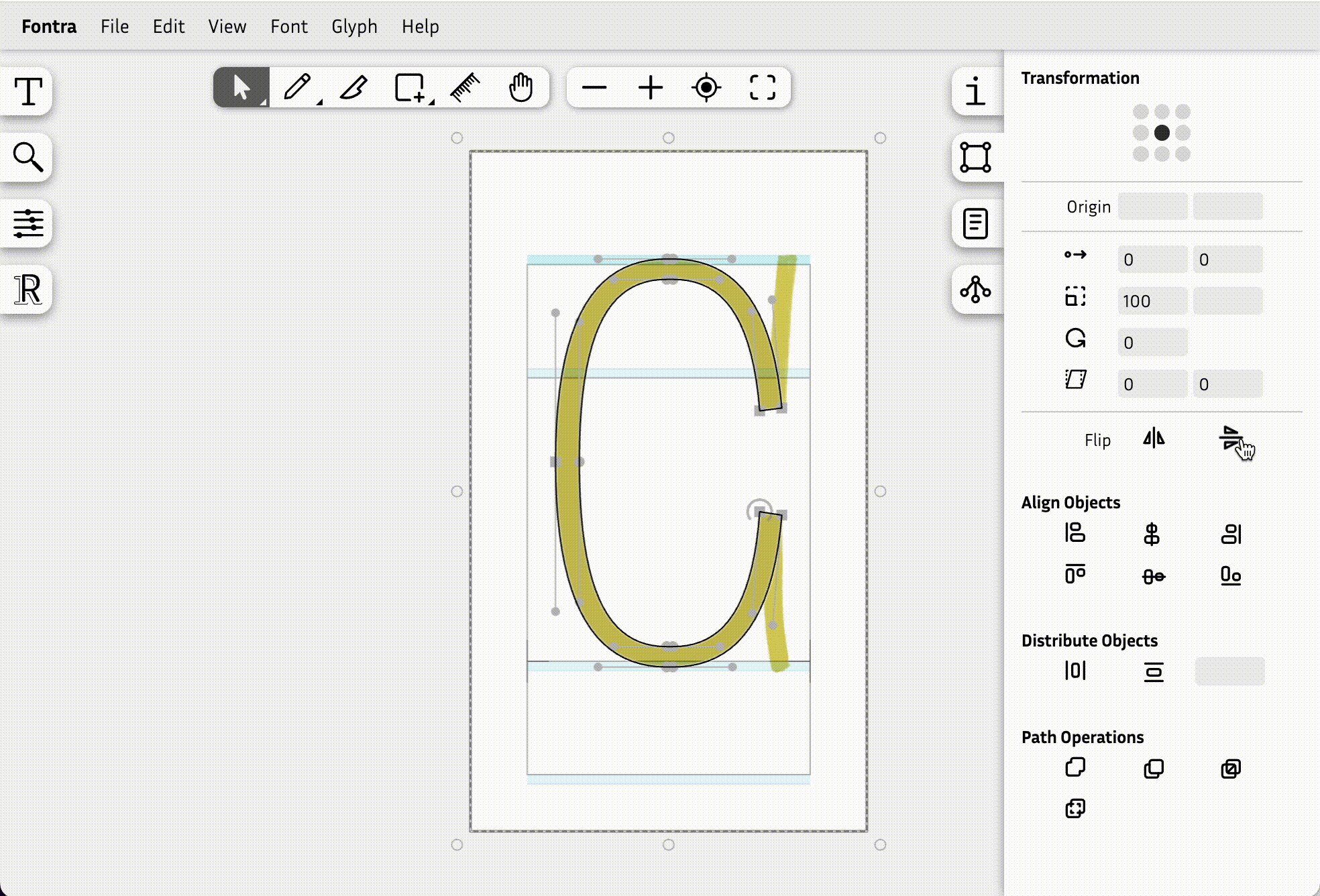
- via Transformation panel: flip, align, etc

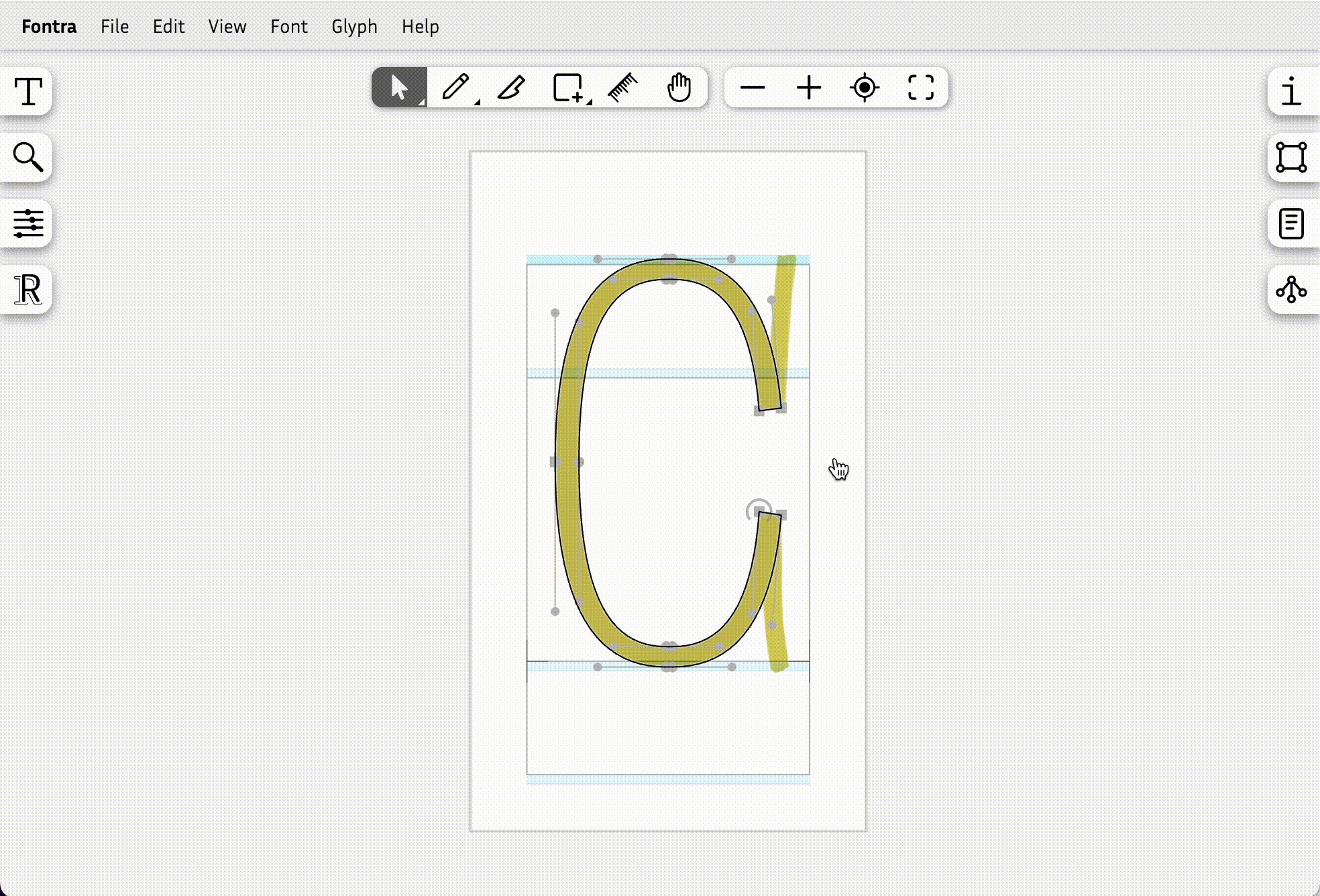
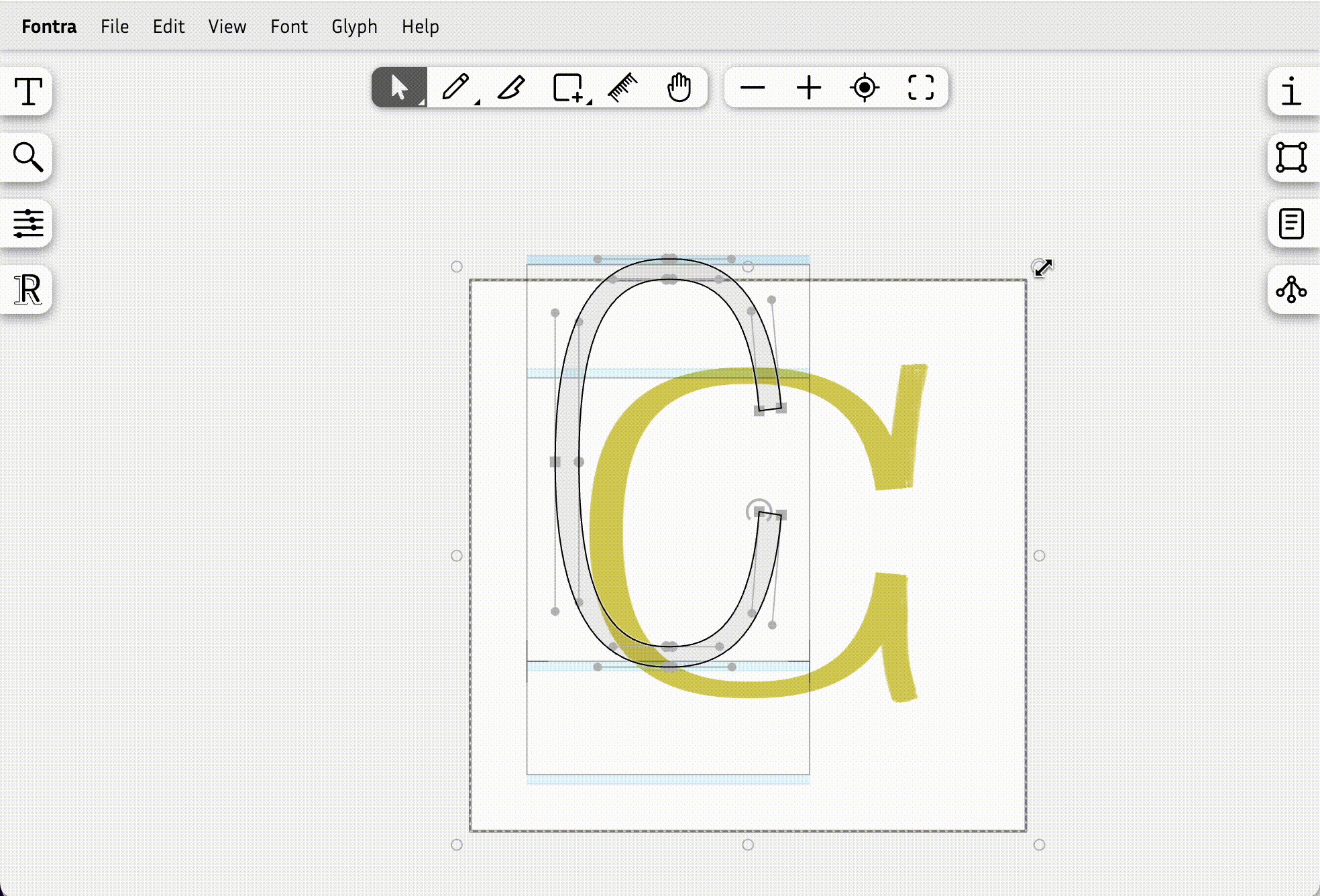
- via Transform selection: scale, rotate interactively with Pointer tool

- via Selection info panel: opacity, color or transformation
Delete background image
- select the image
- delete via keyboard or right click context-menu delete selection
Show/hide background images
- go to Glyph editor appearance
- click Background image
Caveat: support for background images is limited to the .designspace/.ufo and .fontra backends. It is currently not supported in the rcjk backend.